WEEKLY QUOTE
“Perfection is attained not when there is nothing more to add, but when there is nothing more to remove.“
-Antoine De Saint Exupéry
I think about this quote frequently when reviewing anything related to game design or scope. It helps me think about weather the additional feature is truly adding to the experience of the game.
Too often I find myself getting excited about an idea, implementing too much of it, and having to trim all the excess later.
Many times a game can be better by removing, not adding.
FREE ASSETS OF THE WEEK
This week I spent some time going back and cleaning up a few shaders. I also noticed a tweet that was retweeted by Unity that showed a dissolve shader pulled from a unity package with a lot of developers asking for more information on how it was made.
Because of the retweet, it got a lot of exposure:


For Unity developers specifically, don’t forget about the free particle system packs they have provided. They are high quality and royalty free. It’s a simple way to add quick visuals for sharing.
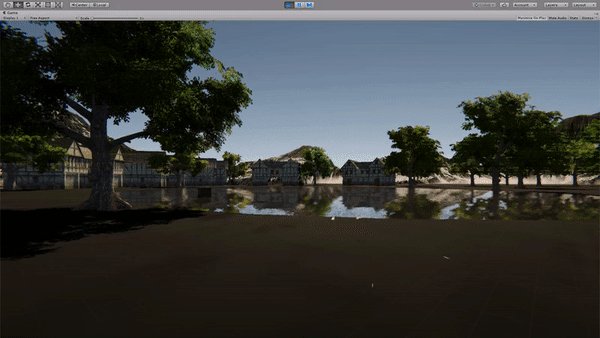
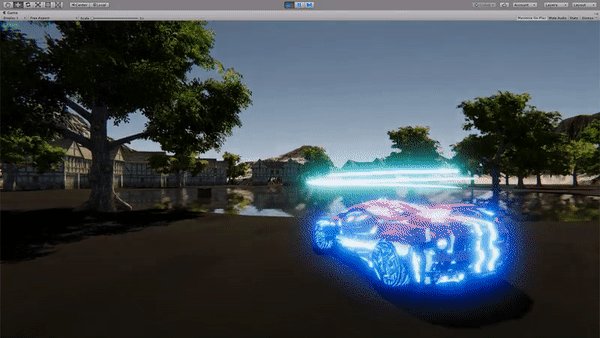
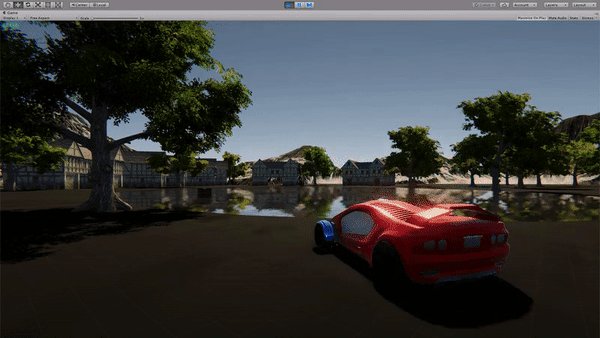
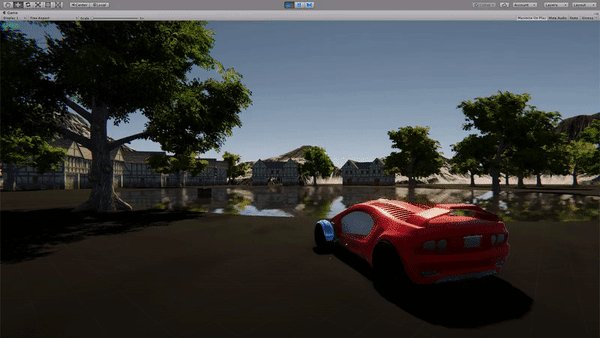
With dissolve being on my mind, I’ve included a dissolve shader created in Shader Graph. It was used in this clip:

Unity Shader Graph Dissolve Download.
I also wrote an article outlining the basics of the shader – Unity Dissolve Shader
WEEKLY READ – Blood, Sweat, and Pixels
![]()
A recent Youtube video explored the development process for Stardew Valley, which was made by a solo developer. The video got a lot of attention and the story is extremely interesting in the fact that the developer who goes by the name of ConcernedApe (Eric Barone) had no prior game development experience.
Blood, Sweat, and Pixels is a book that goes over the development of many different games, including DIablo 3, Destiny, Shovel Knight and many more. Stardew Valley is one of the chapters and it is probably my favorite chapter of the book, considering it is focused on a solo dev that does everything by himself.
If you haven’t read it yet, I definitely recommend it.
UNITY PLUGINS OF THE WEEK

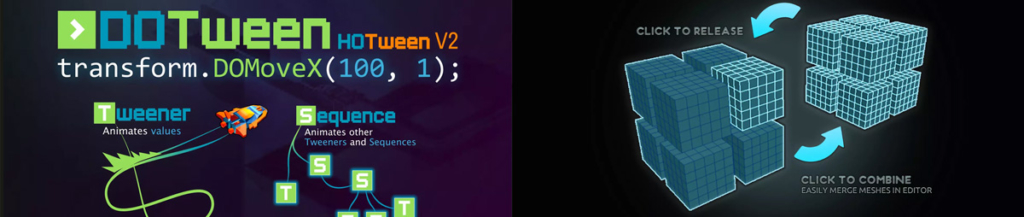
Free: DOTween – DOTween is a great plugin to automate anything and everything tweening.
It’s very easy to add to any object. You just add a component and select the target, such as position, scale, or rotation, and then set the duration and tween profile.
What I really like about it is that it adds an extension to transforms that allows you to add a tween with a single line of code. It handles the updates and clean up. You can even attach an event to when it is complete.
Paid: Simple Mesh Combine – This is a very quick and easy way to combine meshes of multiple units. There are a lot of really great plugins that do this with much better configuration options, but this is the best for testing and quick prototyping because of how simple it is. Just add the component to a parent object and click combine. It’s one of the tools I use the most.
WATCH TO WATCH: Why Does Celeste Feel So Good to Play? and Secrets of Game Feel and Juice | Game Design Basics

I’m sure you have seen videos from Game Maker’s Toolkit. He has a bunch of game design videos and does a great job in presenting information.
This week I watched a couple that I found particularly interesting:
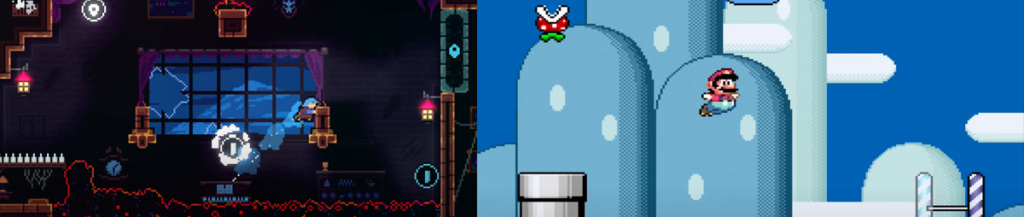
One talks about Celeste and goes into detail about player movement to the extent of measuring the frames it takes to reach full speed, and the height ratio of jumps versus games. It can apply to any platformer so check it out if you haven’t seen it yet.
The other is an older video that you may not have seen. It talks about a similar topic, the feel of a game and what makes it appealing to players.
Both videos are full of useful information and food for thought.
FINAL THOUGHTS

Last week I asked two questions:
What elements of design make it fun?
Would it still be fun if the same game was played but with all of the cards showing?
Solitaire works because of the anticipation it creates for the player. The end result is just sorting cards in a particular way, and the game provides a structure that doesn’t allow for much variation from the initial horizon of extent. But it’s is a good example of how powerful anticipation can be in game design. It keeps the player engaged knowing that the next set of cards they flip over may be able to help them progress through the puzzle.
To the second question: No. The anticipation is the only element that drives the player to continue to play through the game. You could argue that a jigsaw puzzle is similar and all the pieces are visible from the start, but the end result of what the player sees is the anticipatory element.
A normal jigsaw puzzle also contains a lot more variation to where pieces look like they are close to fitting but they are not, and mentally we feel that each one brings us closer to finding the right one.
A similar approach is taken by slot machines in casinos. They often supply a “near miss” to make the player feel like they were extremely close to winning and gives hope that a win is near. In reality it is just another loss, no different from any other.
That’s everything for this week. Follow me on twitter for more interesting game development stuff. @BigRookGames
-Jake Jameson
If you found anything from this week’s digest valuable, consider signing up to receive it in your email weekly as well as emails with free development assets:







Leave A Comment